各部のIKハンドルの作成
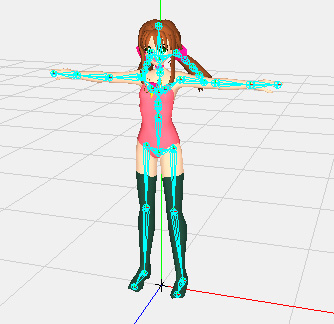
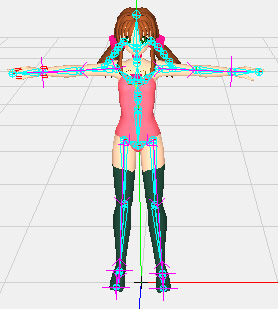
このチュートリアルでは、IKを利用したアニメーションを作成します。IKハンドルの基本的な操作方法については、トピックスの「7 IKハンドルについて」を参照してください。モデル ファイルとして「mikoto_ik.toy」を開きます。

最初に、IKによる関節の曲がり方向を明示するため、「回転 ツール」(R)を利用するか、

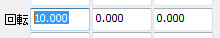
オブジェクト ウィンドウで数値入力することで、

両足のひざを少しまげ、

両ひじを前方に少し曲げておきます。最初から関節が曲がっている場合は、この作業は必要がない場合もあります。

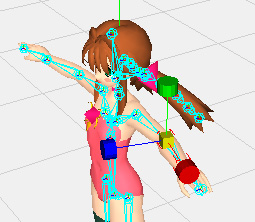
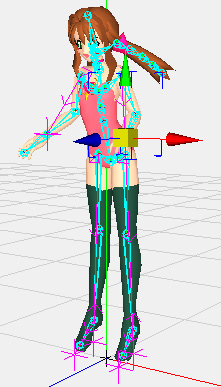
次に、メイン ツールバーの「IKハンドル ツール」(I)をクリックして、

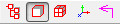
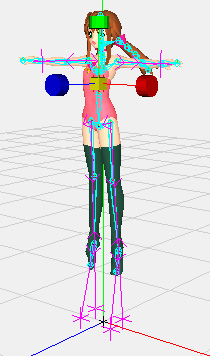
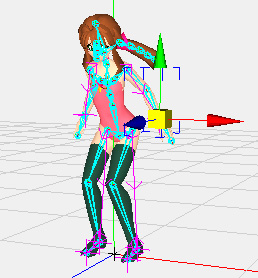
両足について、足の付け根→かかと、かかと→つま先をクリックします。両腕については、肩→手首をクリックし、それぞれのIKハンドルを作成します。

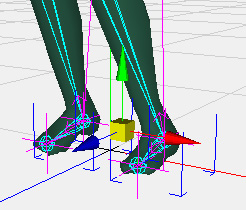
「移動 ツール」(T)をクリックして

IKハンドルを移動ツールで動かしてみると、足の付け根からかかとまでのジョイントがIKハンドルに応じて動きます。曲がり具合を見ると、ひざが若干内側を向き過ぎているようです。

これを修正するには、ツールバーの「元に戻す」(Ctrl+Z)をクリックしてIK作成をアンドゥーし、関節の初期角度を方向を外向きに再調整してからIKを作成してもいいですが、

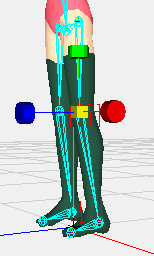
今回は極ベクトルを調整してみます。選択モードを「極ベクトル選択 モード」(Shift+V)に変更します。

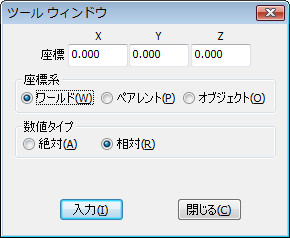
マニピュレータがワールド座標系だとわかりやすいので、ツール ウィンドウを表示(Ctrl+T)して、「ワールド」を選択しておきます。

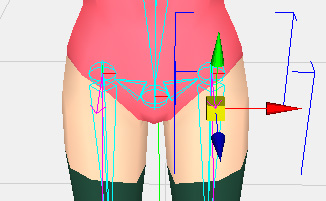
移動ツールで両足のIKハンドルの極ベクトルを正面に向けます。

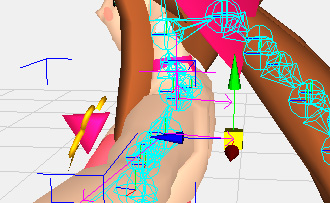
両腕のIKハンドルの極ベクトルを背面に向けます。

足のIKハンドルについては、自身の位置を保持させたいので、オブジェクト ウィンドウを表示(Ctrl+Q)して、「アタッチ」をOFFにしておきます。

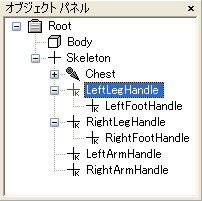
最後に、オブジェクト パネルでIKハンドルの親子関係を修正し、使いやすい構成にしておきます。IKハンドル全部をキャラクターの原点である「Skeleton」の子とし、両足のつま先のIKハンドルを、かかとのIKハンドルの子とします。
(mikoto_ik_anim1.toy)

胴体のジャンプのアニメーション
選択モードを「オブジェクト選択 モード」(Shift+O)に戻し、

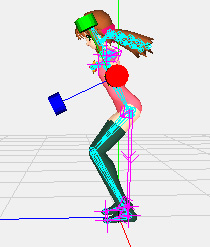
ボーンのルートである「Chest」ジョイントを選択して、胴体多を真下に移動させてしゃがませます。

そのまま「回転 ツール」(R)をクリックして、

胴体を前に傾けます。

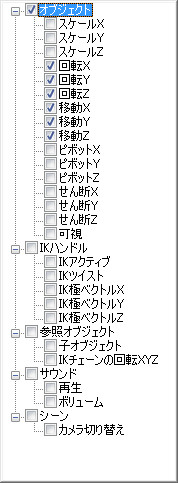
キーセット ボタンの▼の部分をクリックし(Alt+Ins)、

作成するアニメーション キーの種類として、「回転X」、「回転Y」、「回転Z」、「移動X」、「移動Y」、「移動Z」をONにします。

タイムライン バーのフレーム番号を先頭フレーム「1」にあわせた状態で、

キーセット ボタンをクリック(Ins)してアニメーション キーをセットします。

キーがセットされるとグラフ ウィンドウが表示されますが、ここでは操作しません。

ループ アニメーションにしたいので、このままフレーム番号を最終フレーム「30」にあわせて、

アニメーション キーをセット(Ins)します。

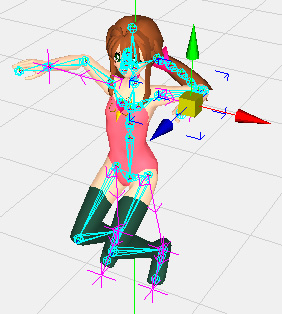
「1」、「30」フレームに同一のしゃがんだ姿勢をセットすることで、アニメーションをリピート再生するときに不連続にならないようにしました。次に、タイムラインバーを「15」フレームにあわせて、

「移動 ツール」、「回転 ツール」で、以下の姿勢にして

アニメーション キーをセット(Ins)します。

ここで、アニメーションを再生(Alt+Space/Ctrl+Space)してみると、

胴体がジャンプし、両足は地面に固定されたIKハンドルに追従するアニメーションになっています。
(mikoto_ik_anim2.toy)
Get the Flash Player to see this player.
両足のアニメーション
両足のIKハンドルにアニメーション キーをセットして姿勢をコントロールしてみます。つま先のIKハンドルはかかとのIKハンドルの子になっているので、単純にかかとのIKハンドルにアニメーションキーをセットすれば、つま先が一定方向を向いたままで足を動かすことが出来ます。しかし今回は、つま先のIKハンドルにもキーをセットすることで、足を上げた状態でもつま先の方向を調整出来るようにしてみます。
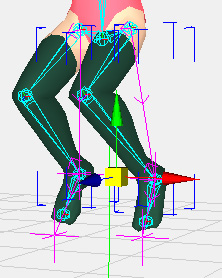
足の上がり具合をみてみると、「6」フレームあたりでは、下図のように両足は地面から少し離れた状態になっています。これを参考にして、両足のIKハンドルについて、アニメーションの最初の「1」~「6」フレームでは接地、中央のフレームでは空中、最後の「25」~「30」フレームではまた接地するようにキーをセットすることにします。

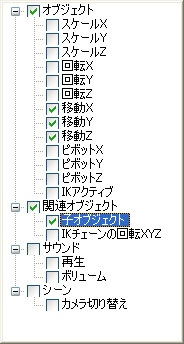
キーセット ボタンの▼の部分をクリックし(Alt+Ins)、

作成するアニメーションの種類として、「移動X」、「移動Y」、「移動Z」、「子オブジェクト」をONにします。「子オブジェクト」をONにすると、選択オブジェクトの子オブジェクト以下についても指定タイプのキーをセットすることが出来るので便利です。

フレーム番号を先頭フレーム「1」にあわせ、

両足のかかとのIKハンドルを選択した状態で、

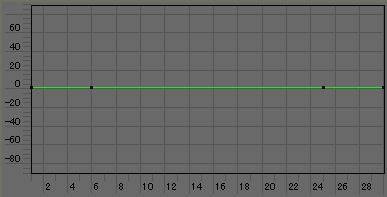
キーセット ボタンをクリック(Ins)してアニメーション キーをセットします。同様に「6」、「25」、「30」フレームについいてもそのままキーをセットします。つま先のIKハンドルはかかとのIKハンドルの子なので、つま先のIKハンドルにもキーがセットされています。

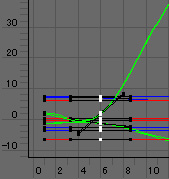
グラフ ウィンドウでY座標をみてみると、アニメーションの最初と最後のエリアの2箇所ずつの地面の位置にキーがセットされています。これで、両足の接地用のキーをセットできました。

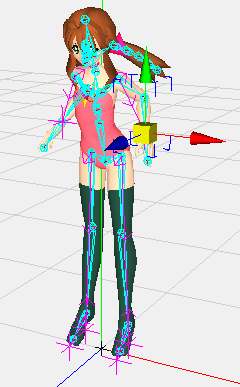
次に、タイムラインバーを「15」フレームにあわせて、

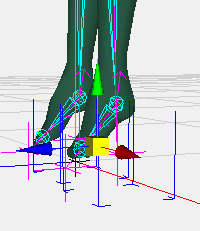
両足のかかと、つま先のIKハンドルを動かして、以下のような姿勢にします。つま先にもアニメーション キーをセットしているので、つま先の方向も自由に調整することが出来ます。かかとのIKハンドルを選択した状態で、

キーセット ボタンをクリック(Ins)してキーをセットします。

ここで再生してみると、以下のように空中でひざを曲げるようになりました。ただしよく見ると、両足が着地しているところで、地面より下に動いてしまっています。これを修正するには、アニメーションのスプライン曲線を修正します。
(mikoto_ik_anim3.toy)
Get the Flash Player to see this player.
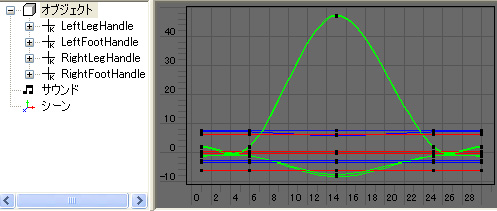
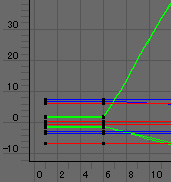
キーボードのShiftキーを使って、両足の4個のIKハンドルを選択し、グラフ ウィンドウを表示(Ctrl+G)します。すると、以下のように「6」、「25」フレームの箇所でデータが滑らかに補間されているのがわかります。

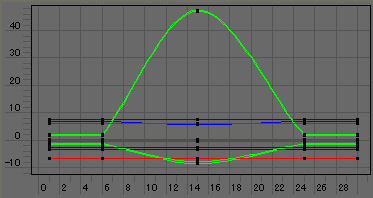
グラフ ウィンドウで、「6」フレームの箇所をドラッグして選択し、

「キー」メニューの「前後の傾きを分割」をクリックします。すると、この箇所での滑らかな補間が解除され、「6」フレームまでのIKハンドルの位置が一定になります。

同様の操作を「25」フレームについても行うと、以下のように両足のIKハンドルの位置は、「1」~「6」フレーム、「25」~「30」フレームで一定になりました。

再生してみると、足がきちんと地面に固定されるようになっています。
(mikoto_ik_anim4.toy)
Get the Flash Player to see this player.
両腕のアニメーション
両腕については、地面との関係などを考慮する必要がないので、単純にIKハンドルに位置のアニメーション キーをセットしていけばよいです。
まず、タイムライン バーを「1」フレームにして、

両腕のIKハンドルについて、以下の位置でキーをセットします。これはしゃがんだ状態の両腕の姿勢になります。ループ アニメーションにしたいので、最終フレーム「30」でも同じ位置でキーをセットします。

次に、タイムライン バーを「6」フレームにして

以下の位置でキーをセットします。これはジャンプ中の両腕の姿勢です。

次に、「15」フレームにして

以下の位置でキーをセットします。これはジャンプの頂点の両腕の姿勢です。

最後に、「25」フレームにして

以下の位置でキーをセットします。これはジャンプの着地前の両腕の姿勢です。

再生してみると、以下のようなアニメーションになっています。
(mikoto_ik_anim5.toy)
Get the Flash Player to see this player.
髪の毛のアニメーション
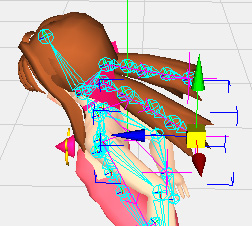
さらに今回は、IKを使って髪の毛にアニメーションを設定してみます。タイムライン バーを「1」フレームに戻し、

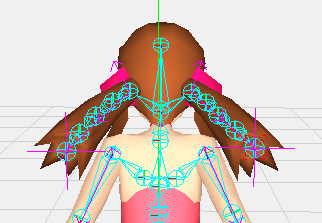
「IKハンドル ツール」(I)をクリックして、

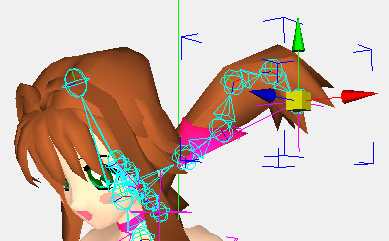
左右の髪の毛について、根元と先端のジョイントをクリックしてIKハンドルを作成します。

「移動 ツール」(T)に戻して、作成したIKハンドルを選択し、

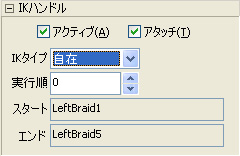
オブジェクト ウィンドウを表示(Ctrl+Q)し、両方のIKハンドルについて、「アタッチ」をON、IKタイプを「自在」に設定します。「自在」タイプのIKの場合、極ベクトルは存在せず、各ジョイントは自在な方向に回転します。

実際にIKハンドルを動かしてみると、各ジョイントは、操作する時点で様々な方向に回転するのがわかります。意図しない曲がり方をした場合は「元に戻す」(Ctrl+Z)コマンドで元に戻します。

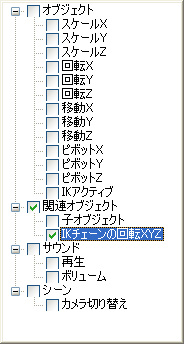
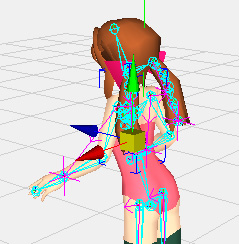
「自在」タイプの場合、IKハンドルの位置に対して各ジョイントの角度は決まらないため、通常は各ジョイントの回転のアニメーション キーをセットします。キーセット ボタンの▼の部分をクリックし(Alt+Ins)、

「IKチェーンの回転XYZ」をONにすることで、選択しているIKハンドルについて、リンクしている各ジョイントの回転キーをセットすることが出来ます。

実際にキーをセットしていきます。まず、「1」フレームで、

以下の髪の毛の姿勢でキーをセットします。ループ アニメーションにしたいので、最終フレーム「30」についても、同じ姿勢でキーをセットします。

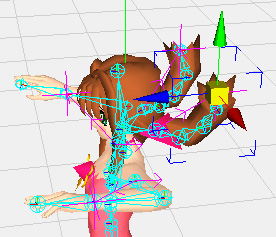
次に、「6」フレームにして

髪の毛が下に垂れた姿勢でキーをセットします。

次に、「15」フレームにして

髪の毛が上にはねた姿勢でキーをセットします。

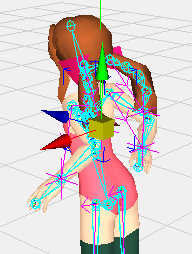
最後に、「25」フレームにして

髪の毛が下に垂れた姿勢でキーをセットします。

再生してみると、髪の毛がジャンプで跳ね上がるようなアニメーションになりました。
(mikoto_ik_anim6.toy)
Get the Flash Player to see this player.
より本格的なIKの使い方
今回はIKハンドルを直接操作してアニメーションを作成しました。IKハンドルを他のオブジェクトの子にして親子関係を利用すると、より複雑なモーションを簡単な操作で作成することができます。親子関係を利用したIKハンドルの使い方については、「3-1 かんたん歩行アニメーション」を参照してください。